Products
Web & Mobile Apps
Website
What I did?
UX Audit
User Research
What I did?
UI Design
Documentation
Who I worked with?
Design Manager
Product Managers
What I did?
Content Team
UX Researchers
Before design revamp, customers get a confirmation email with all the information of the holiday package. Problems that users facing with it -
Keeping user emotions in mind which can range from anxiety to enthusiasm, a booking confirmation mail might not be enough. There is a constant need for information, given they’ve just invested a significant amount of money.
Data for user research was acquired from call centres of the company. It is observed that majority of the queries were regarding basic information i.e., tickets & package details.
Others included queries for transfers, sightseeing information, hotel accommodation and cancellations/refunds.
Over multiple discussions, insights were taken from various teams involved in developing the product. Feasibility, execution, logistics and available human capital played a huge role in shaping the product
Brainstorming sessions were mainly surrounded around one main idea—what does a traveller need before going on their holiday trip and during the trip. Keeping in mind that the requirements differ from one customer to another and also differ from package to package, it was very important to design an interface that could accommodate all such differences.
In spite of all differences, the one element which was common to all was the timeline i.e., the time period between the two events - when customer books and the day of departure. It is observed that the behaviour of the customers can be generalized during this period.
Brainstorming sessions were mainly surrounded around one main idea—what does a traveller need before going on their holiday trip and during the trip. Keeping in mind that the requirements differ from one customer to another and also differ from package to package, it was very important to design an interface that could accommodate all such differences.
Smart
Anticipates user requirements based on the timeline and prioritizes its contents accordingly
Intuitive
Information is categorized into relevant sections which are easily accessible and is surfaced in layers according to importance.
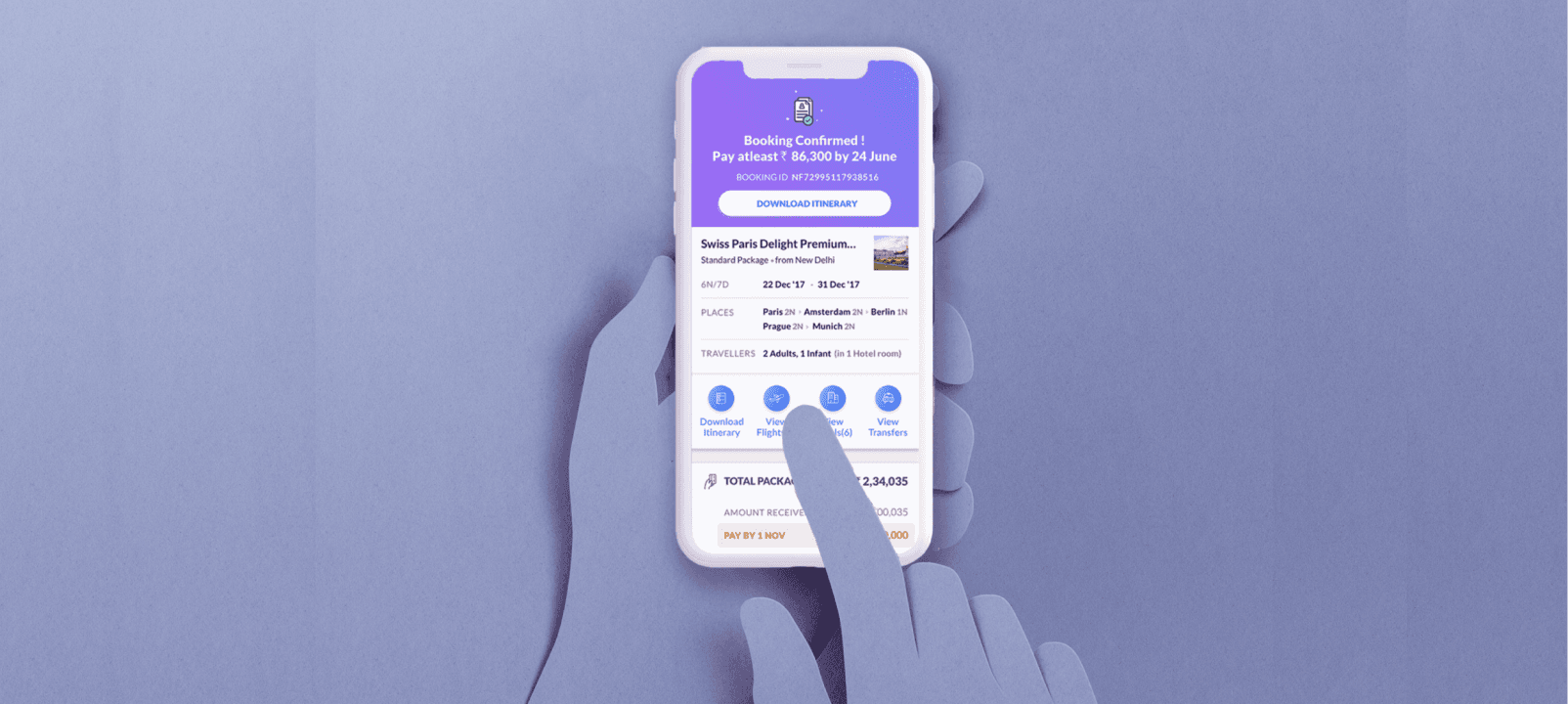
Simple & Intuitive
Navigation of the main page is kept simple. Designated cards for classifying travel details and a scope to provide continuous updates.
Has a holiday vibe
Vibrant pictures and colorful gradients are used to keep the users excited, allowing them to catch a glimpse of their upcoming holiday, while also maintaining design consistency within the app.
Acts as a tour guide
Itinerary is designed to be interactive and instructive, rather than being text heavy, users can now clearly view their daily activities and also review, ask for help. Hence it acts as a handy virtual tour guide.
Exploration was done using the drawing, allowing me to get on overview of the interface design, while also keeping in line with the existing design system guidelines.
Marvelous Ms Designer